There are two options for this assignment.
The structure of this assignment will be somewhat similar to those before: you’ll read an input .txt file and create an output .png file. The input .txt will generally begin with an instruction to read an RGBA .png file and generally end with an instruction to write an RGBA .png file of the same dimensions as the input.
You can probably make some progress working directly on the image files, but you will almost certainly find it easier to do the following:
- input filename
- load the given RGBA png file as the current image.
- output filename
- save the current image as the given RGBA png file.
- monochrome channel

hw5monochromeL.txt 
hw5monochromeS.txt 
hw5monochromeH.txt Replace the red, green, and blue channels of the current image with a copy of the given channel. Set every alpha value to 1.
You may assume that channel is one of the following eight strings: red, green, blue, alpha, hue, saturation, value, lightness.
This operator can typically be done in-place, though it also works if you copy the image.
- equalize channel

hw5equalize.txt Find the minimum and maximum value of the specified channel in the image. Then replace every pixels’ entry in that channel with \(channel\_value - minumum \over maximum - minimum\).
You may assume that channel is one of the following three strings: red, green, blue.
This operator can typically be done in-place, though it also works if you copy the image.
- gradient

hw5gradient.txt The Scharr 3-by-3 convolution filter \[\frac{1}{16}\begin{bmatrix}+3&+10&+3\\0&0&0\\-3&-10&-3\end{bmatrix}\] will find the \(y\)-gradient of the image; its rotated version \[\frac{1}{16}\begin{bmatrix}-3&0&+3\\-10&0&+10\\-3&0&+3\end{bmatrix}\] will find the \(x\)-gradient. You’ll need those gradients for many of the optional parts.
For the required part, set the green channel of the image to the \(y\)-gradient of the lightness channel and both the blue and red channels to the \(x\)-gradient of the lightness channel.
This operator can typically cannot be done in-place; you’ll need to make a copy of the image first.
- All Channels (20%)

hw5equalizeL.txt 
hw5equalizeH.txt Extend all operations to work on any of the eight channels.
When setting Hue, Saturation, or Value, assume that the other two of those are held constant. When setting Lightness, scale R, G, and B by new lightness ÷ old lightness;.
Black is a special case for almost all of these; you are welcome to handle initially-black pixels however you wish.
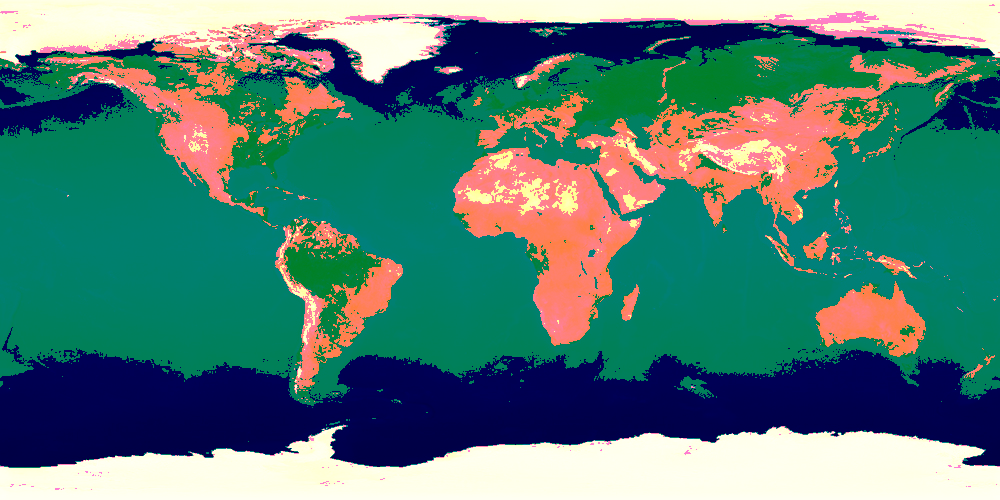
- posterize channel \(n\) (10%)

hw5posterize.txt Clamp the given channel to just \(n\) distinct values, \(i \over n - 1\) for \(i \in \{0, 1, 2, \dots, n-1\}\). Move every pixel’s value in the given channel to the nearest of those values.
You may assume that \(n \ge 2\) and that channel is one of the following four strings: red, green, blue, alpha.
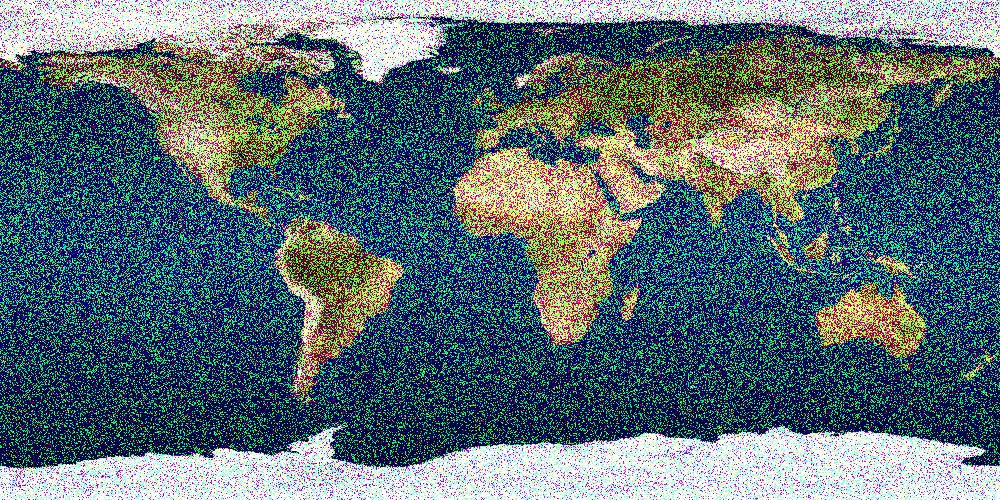
- dither channel \(n\) (10%; requires
posterize)

hw5dither.txt Clamp the given channel to just \(n\) distinct values, \(i \over n - 1\) for \(i \in \{0, 1, 2, \dots, n-1\}\). For any pixel whose value is between two of the output values, pick one of the two nearest values randomly with probability proportional to the nearness to each.
You may make the same assumptions about \(N\) and channel as you did for posterize.
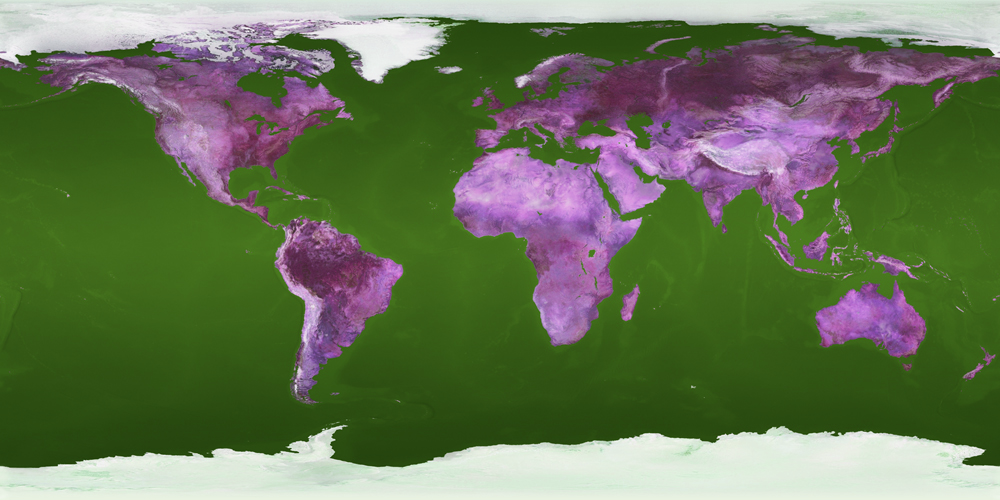
- rehue \(d_H\) (15%)

hw5rehue.txt Replace every color’s old hue \(H\) with \(H+d_H\), wrapping back into the 0–1 range after the addition.
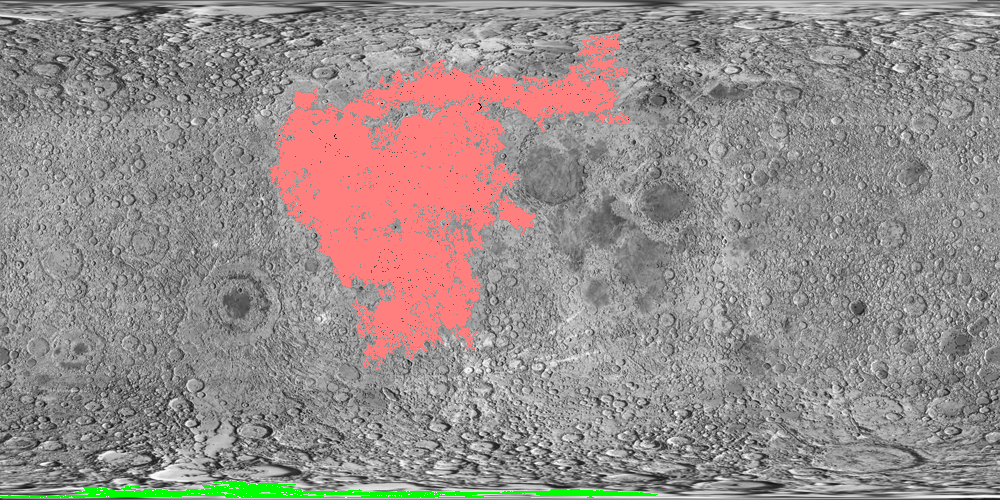
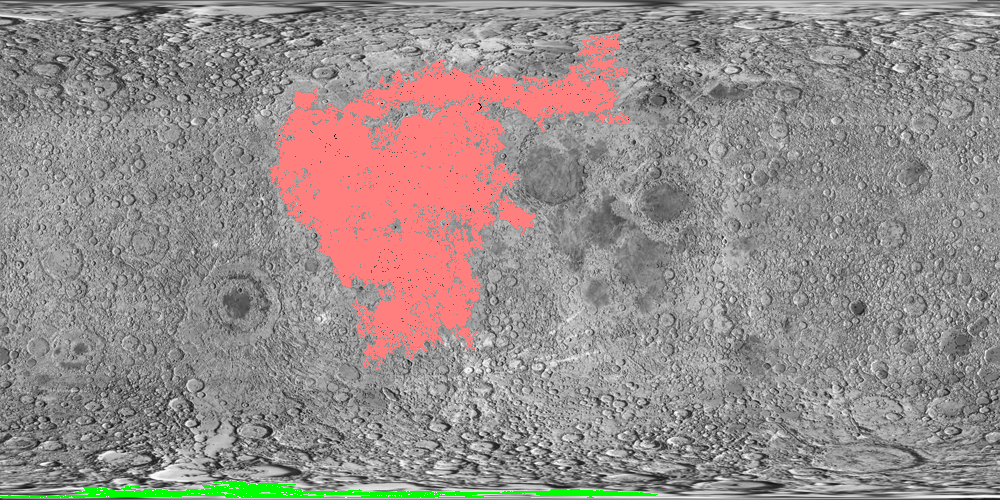
- flood \(x\) \(y\) \(\Delta\) \(r\) \(g\) \(b\) \(a\) (10%)

hw5flood.txt Flood fill the image, starting with the pixel at coordinate \(x\), \(y\), with the color \((r, g, b, a)\). Fill any pixel that is four-connected to another filled pixel and is within \(\Delta\) (which will be between 0 and 1) of the original pixel at coordinate \(x\), \(y\) in all four of the RGBA channels.
You may assume the initial color at \((x,y) \ne (r,g,b,a)\)
- carve narrow and carve short (30%)

hw5carve.txt Use seam carving to make the image one pixel narrower in width or shorter in height. Use gradient magnitude as a proxy for visual interest. In case of a tie (two or more seams of equally low total interest), pick one arbitrarily.
To find the gradient magnitude, compute the \(x\) and \(y\) gradients of the image in all R, G, and B and combine those six values using Euclidean distance (i.e., \(\sqrt{G_{r,x}^2 + G_{r,y}^2 + G_{g,x}^2+\dots}\)).
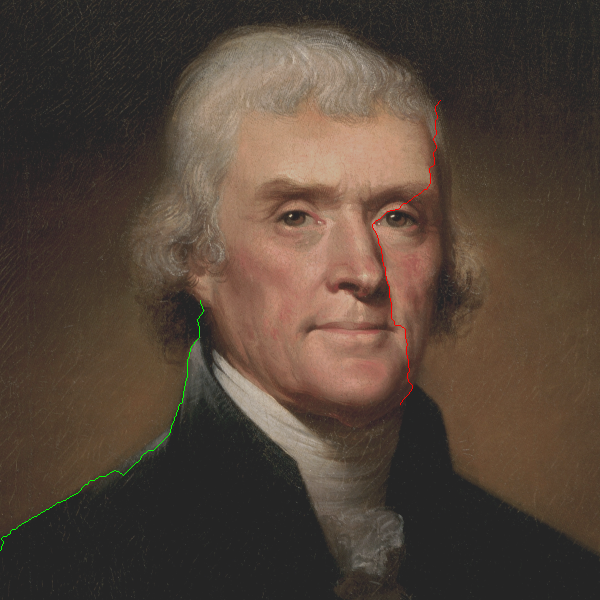
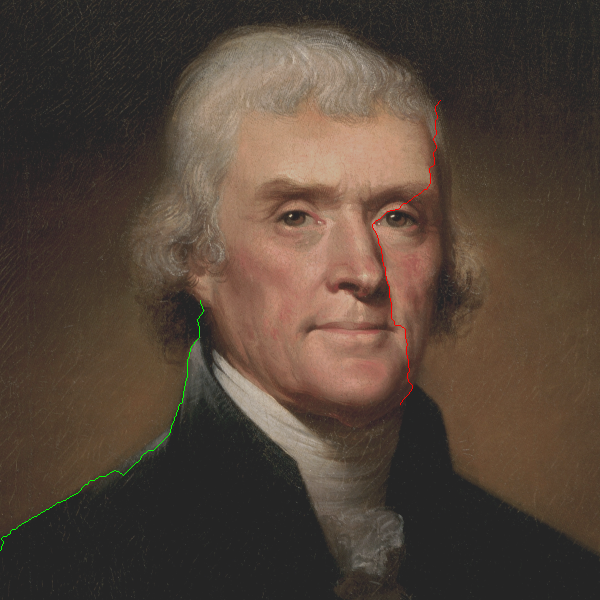
- path \(x_1\) \(y_1\) \(x_2\) \(y_2\) \(r\) \(g\) \(b\) (30%)

hw5path.txt Use a shortest-path algorithm to connect the two input pixels \((x_1, y_1)\) and \((x_2, y_2)\). Fill the input pixels, and all pixels on the path between them, with the color \((r, g, b, 1)\).
Each pixel has eight neighbors. The distance
to a neighbor is Euclidean distance (1 for 4-connect neighbors, \(\sqrt{2}\) for diagonal neighbors) times the flatness
of the neighbor being entered (there are various ways to compute that; we’ll use \(1 \over \mathrm{gradient\;magnitude} + 0.1\)).
To find the gradient magnitude, compute the \(x\) and \(y\) gradients of the image in all R, G, and B and combine those six values using Euclidean distance (i.e., \(\sqrt{G_{r,x}^2 + G_{r,y}^2 + G_{g,x}^2 + \dots}\)).
- advect chan \(d\) (20%)

hw5advect.txt Use back-advection to move colors around the image. The new color of pixel \((x, y)\) should be computed as the color of the image at \((x + g_x d, y + g_y d)\) where \((g_x, g_y)\) is the gradient of the chan channel of the image at \((x, y)\).
When sampling a pixel at location \((x,y)\) with non-integer coordinates, use a weighted average of the pixels at \((\lfloor x\rfloor, \lfloor y\rfloor)\), \((\lceil x\rceil, \lfloor y\rfloor)\), \((\lfloor x\rfloor, \lceil y\rceil)\), and \((\lceil x\rceil, \lceil y\rceil)\).